
Heute habe ich mal wieder einen neuen Blog Tipp für dich! Beim Pinterest-Workshop von Anna und Nina auf der Blogst 2015 kamen wir auch auf Rich Pins zu sprechen – und viele meinten damals, dass sie es noch nicht hinbekommen haben, dieses Pinterest-Feature für den eigenen Blog einzurichten. Daher habe ich diese Anleitung für alle erstellt, die wie ich gerne Pinterest nutzen und bei Pins von der eigenen Seite noch ein paar Informationen mitgeben möchten.
Hey!
Right now, my Pinterest Rich Pin tutorial is in German only, but I can recommend these two guides for you English-speaking guys:
Blogging it Forward (Rich Pins for WordPress & Blogger)
Hello Brio (Rich Pins for Blogger).
I’ll let you know when I translate my instructions 🙂 See you soon!
Was sind eigentlich Rich Pins?

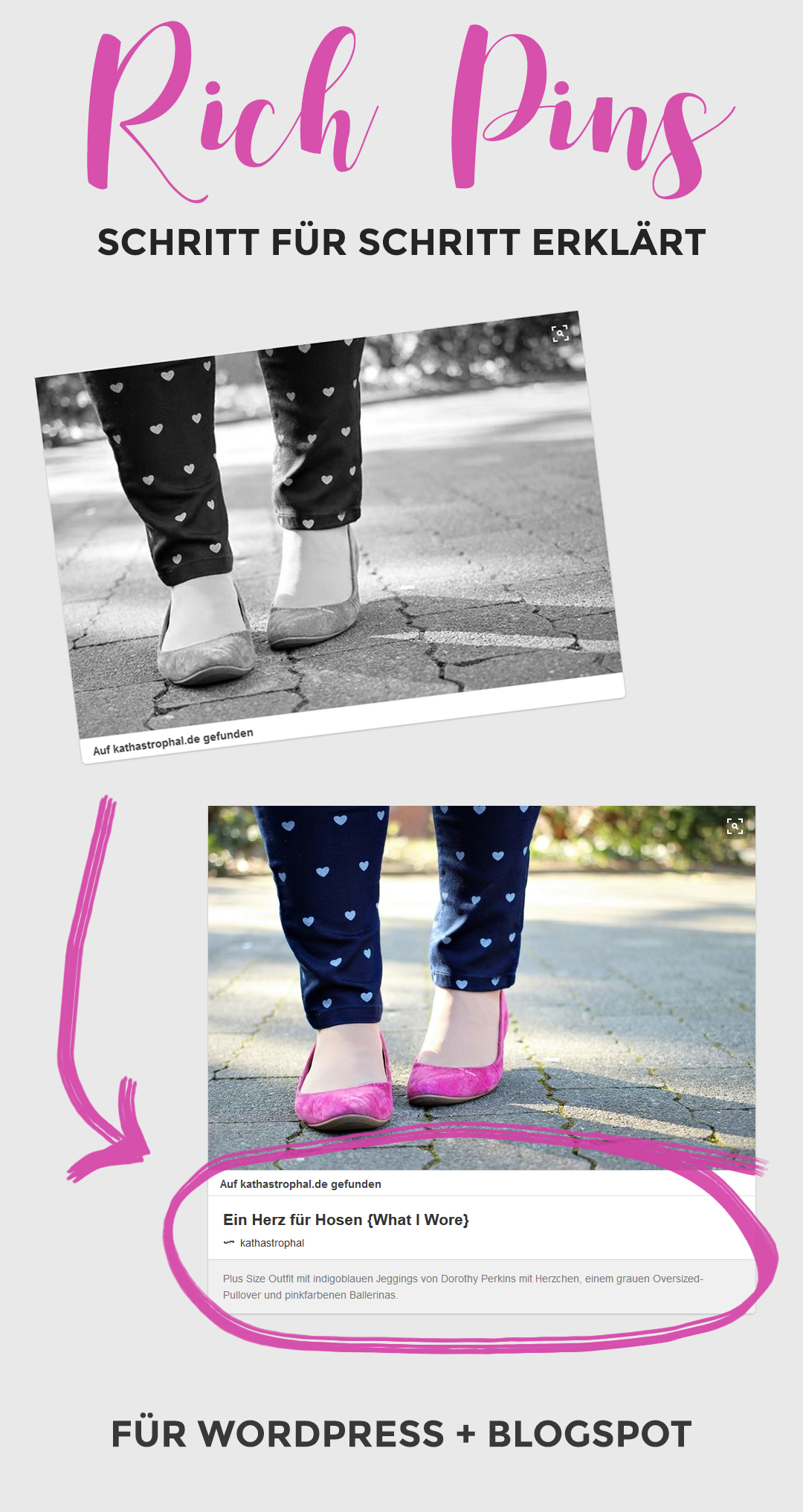
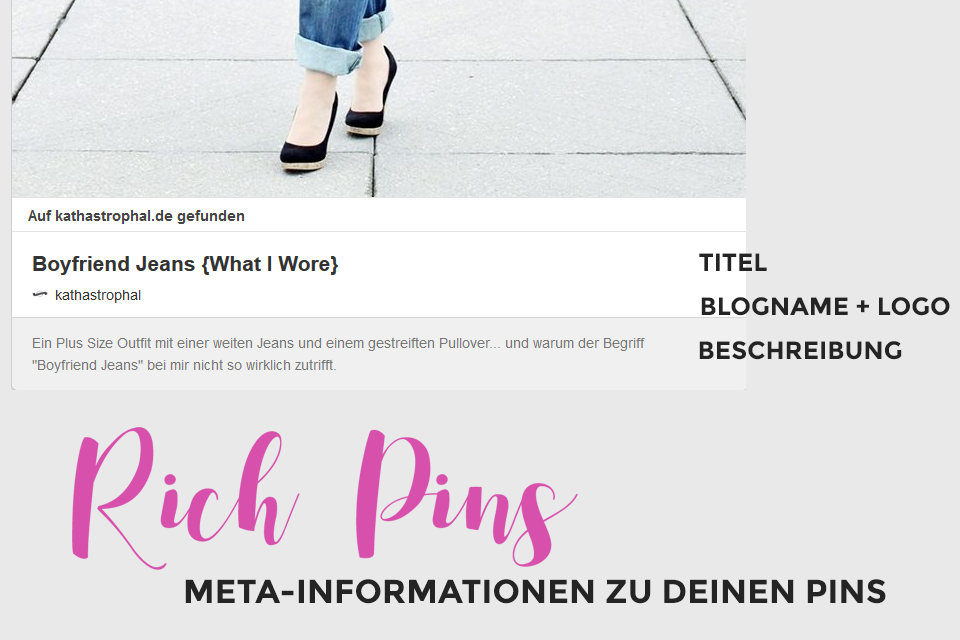
Mit Pinterest Rich Pins können Pins über zusätzliche Informationen zum geteilten Inhalt verfügen, die in den Meta-Daten der Seite gespeichert sind. Dabei gibt es sechs verschiedene Arten von Rich Pins: Produkte, Orte, Rezepte, Filme, Apps und Artikel. Besonders letztere sind wohl für die meisten Blogger interessant: So sind bei den Artikel-Pins die Überschrift, die Seite, von der der Pin stammt, sowie eine kurze Beschreibung besonders hervorgehoben.
1. Meta-Daten zur eigenen Seite hinzufügen.
2. Die Seite von Pinterest validieren lassen.
Ein paar mehr Details? Gerne! Hier ist jeweils eine Möglichkeit, die Rich Pins für einen selbstgehosteten WordPress-Blog und einen Blog bei Blogspot von Google einzurichten:
WordPress (selbstgehostet)
1. Installiere das Yoast SEO Plugin
Dieses Plugin bietet lauter tolle Hilfsmittel, um deine Seite für Suchmaschinen zu optimieren. Für das Einrichten von Rich Pins ist für uns aber vor allem wichtig, dass die Meta-Daten auf deinem Blog vorhanden sind. Dazu musst du nur das Plugin installieren und aktivieren.
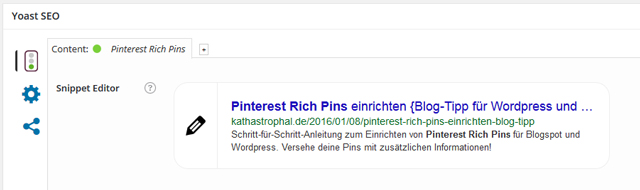
Stelle sicher, dass du deinen Posts auch eine Meta-Beschreibung mitgibst. Diese findest du im Snippet Editor innerhalb der Yoast Seo-Schaltfläche, wenn du einen Beitrag bearbeitest. Dort kannst du einfach auf die Beschreibung klicken, um sie zu ändern.

2. Benutze den Rich Pin Validator
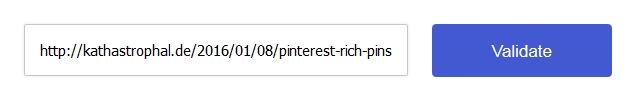
Dort kannst du die URL zu einem deiner Posts eingeben, bei dem du die Meta-Daten ausgefüllt hast. Klicke anschließend auf „Validate“.

3. Bewirb dich
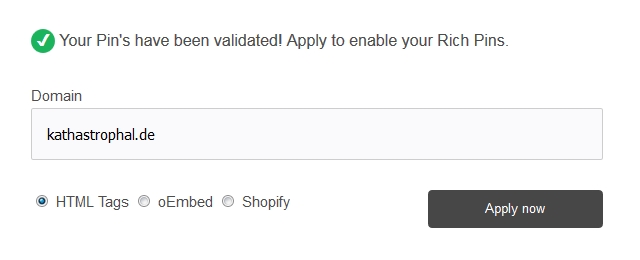
Wenn du die Bestätigungsnachricht siehst, gib die Homepage deines Blogs ein und vergewissere dich, dass „HTML Tags“ ausgewählt ist. Nun klickst du auf „Apply now“ – und schon sind wir fertig. 🙂

Sobald deine Bewerbung überpruft wurde, erhältst du eine Benachrichtigung von Pinterest – das kann ein paar Stunden bis ein paar Tage dauern. Alle Pins von deiner Seite findest du übrigens unter
https://www.pinterest.com/source/[deineURL]– zum Beispiel: https://www.pinterest.com/source/kathastrophal.de/ (einfach „kathastrophal.de“ durch deine URL ersetzen). So kannst du auch nachschauen, ob bei deinen Pins schon die Metadaten angezeigt werden!
Blogspot
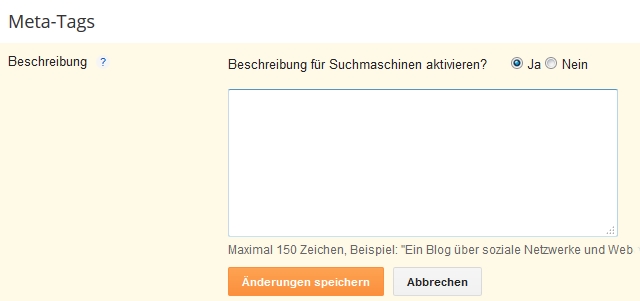
1. Aktiviere die Meta-Tags
Auch bei Blogspots müssen wir zunächst dafür sorgen, dass die Meta-Tags aktiv sind. Navigiere dazu zu den Einstellungen deines Blogs und klicke dort auf „Sucheinstellungen“.

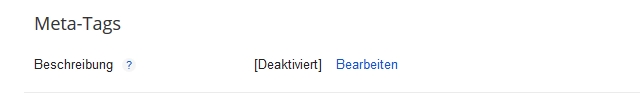
Sind die Meta-Tags deaktiviert, klicke dort auf „aktivieren“ und gib eine kurze, allgemeine Beschreibung deines Blogs ein. Speichere anschließend deine Änderungen.

2. Erstelle ein Backup deines HTML-Codes
Bevor du an deinem Code arbeitest, ist es immer eine gute Idee, eine Sicherungskopie zu erstellen:
- Klicke auf „Design“.
- Klicke auf den grauen „Backup/Wiederherstellung“-Button oben rechts.
- Klicke auf „Design herunterladen“.
- Speichere diese Datei auf deinem Rechner.
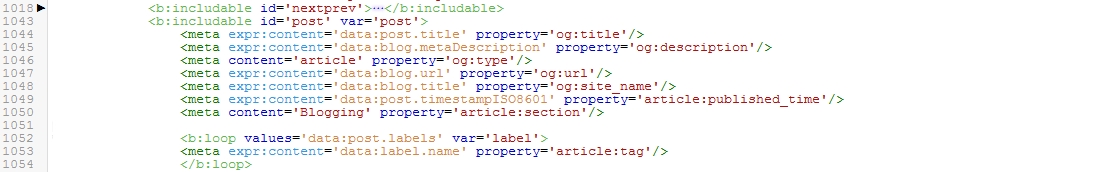
3. Füge deiner Vorlage den Code für Meta-Tags hinzu
Gehe zu „Design“ – „HTML bearbeiten“. Suche dort nach dem folgenden Code:
<b:includable id='post' var='post'>
Füge direkt dahinter die folgenden Zeilen ein:
<meta expr:content='data:post.title' property='og:title'/> <meta expr:content='data:blog.metaDescription' property='og:description'/> <meta content='article' property='og:type'/> <meta expr:content='data:blog.url' property='og:url'/> <meta expr:content='data:blog.title' property='og:site_name'/> <meta expr:content='data:post.timestampISO8601' property='article:published_time'/> <meta content='Blogging' property='article:section'/> <b:loop values='data:post.labels' var='label'> <meta expr:content='data:label.name' property='article:tag'/> </b:loop>

Ersetze dabei Blogging durch das Thema deines Blogs. (in der Dokumentation steht dazu: „The section of your website to which the article belongs, such as ‚Lifestyle‘ or ‚Sports'“)
Klicke jetzt auf „Design speichern“.
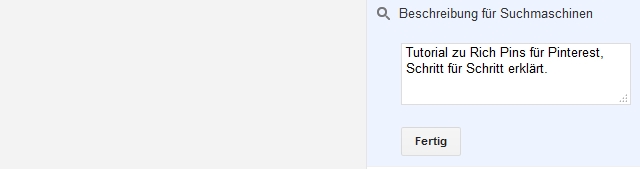
4. Versehe einen deiner Posts mit einer Meta-Beschreibung
Im Blogpost-Editor findest du jetzt rechts neben deinem Text ein Feld namens „Beschreibung für Suchmaschinen“. Füge zu einem deiner Beiträge dort einen kurzen Text ein und speichere ihn.

5. Nutze den Rich Pin Validator & bewirb dich
Kopiere die URL deines Beitrags mit der Meta-Beschreibung und führe die Schritte 2 + 3 aus der WordPress-Anleitung durch.
Hurra, geschafft! Hat alles geklappt?
Ich hoffe, mein Tutorial war hilfreich! Sollten noch Fragen offen geblieben sein, schreib mir gerne einen Kommentar oder eine E-Mail.
Gerade teste ich übrigens Tailwind (*Partner-Link), um Pins zu planen – interessiert dich ein Post zu meinen Erfahrungen?