
Heute habe ich mal wieder einen neuen Blog Tipp für dich! Beim Pinterest-Workshop von Anna und Nina auf der Blogst 2015 kamen wir auch auf Rich Pins zu sprechen – und viele meinten damals, dass sie es noch nicht hinbekommen haben, dieses Pinterest-Feature für den eigenen Blog einzurichten. Daher habe ich diese Anleitung für alle erstellt, die wie ich gerne Pinterest nutzen und bei Pins von der eigenen Seite noch ein paar Informationen mitgeben möchten.
Hey!
Right now, my Pinterest Rich Pin tutorial is in German only, but I can recommend these two guides for you English-speaking guys:
Blogging it Forward (Rich Pins for WordPress & Blogger)
Hello Brio (Rich Pins for Blogger).
I’ll let you know when I translate my instructions 🙂 See you soon!
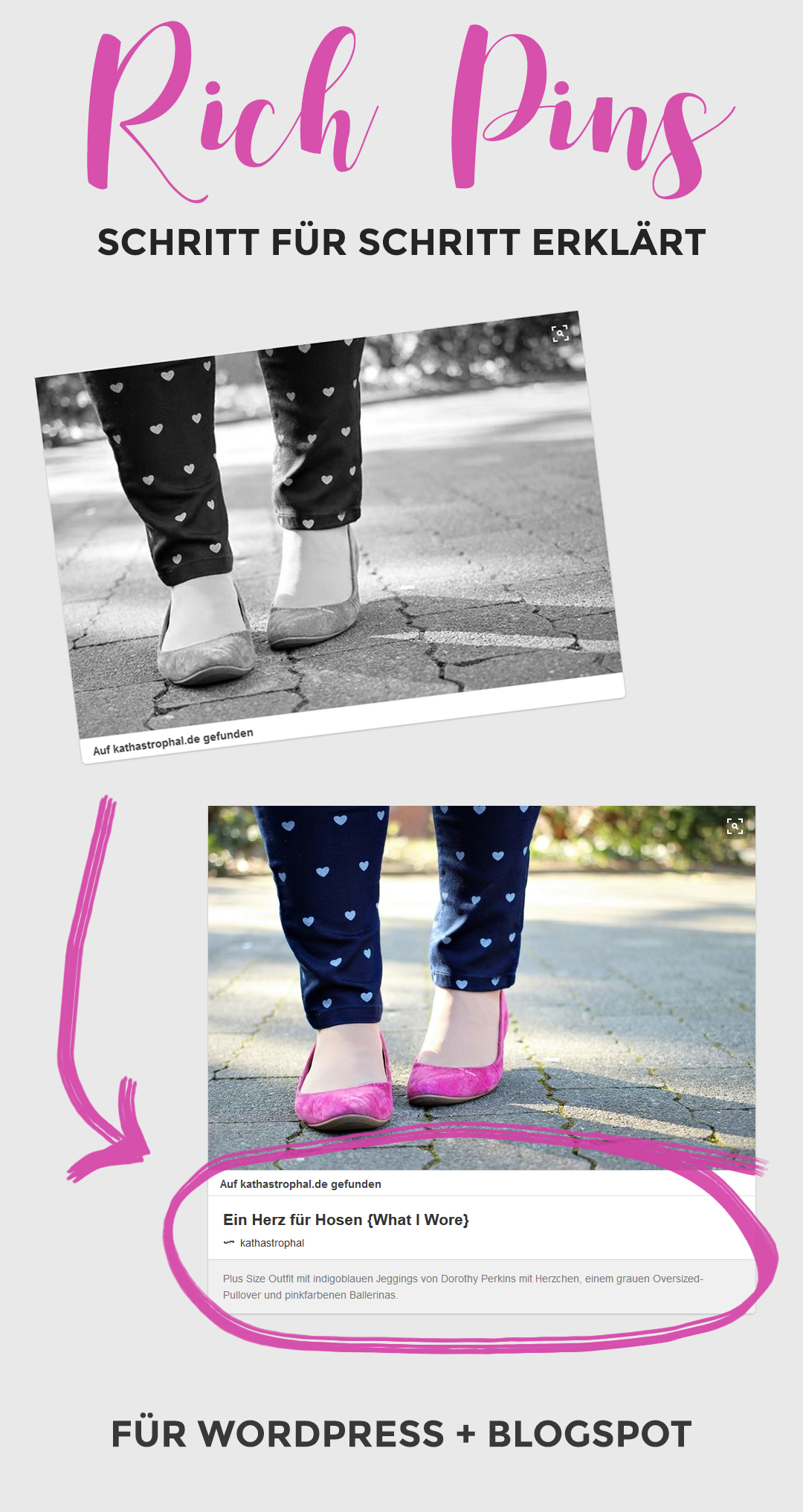
Was sind eigentlich Rich Pins?

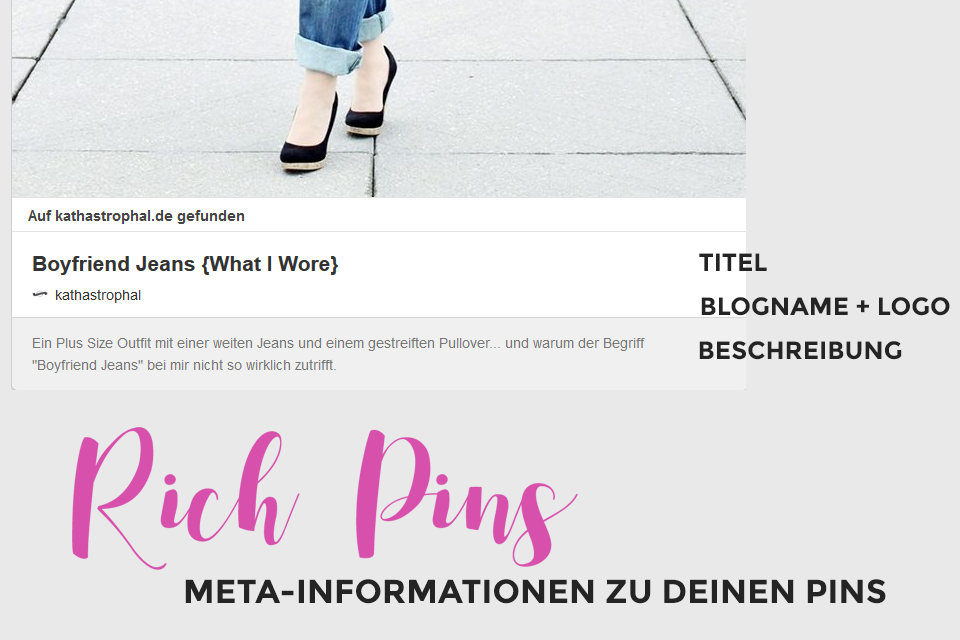
Mit Pinterest Rich Pins können Pins über zusätzliche Informationen zum geteilten Inhalt verfügen, die in den Meta-Daten der Seite gespeichert sind. Dabei gibt es sechs verschiedene Arten von Rich Pins: Produkte, Orte, Rezepte, Filme, Apps und Artikel. Besonders letztere sind wohl für die meisten Blogger interessant: So sind bei den Artikel-Pins die Überschrift, die Seite, von der der Pin stammt, sowie eine kurze Beschreibung besonders hervorgehoben.
1. Meta-Daten zur eigenen Seite hinzufügen.
2. Die Seite von Pinterest validieren lassen.
Ein paar mehr Details? Gerne! Hier ist jeweils eine Möglichkeit, die Rich Pins für einen selbstgehosteten WordPress-Blog und einen Blog bei Blogspot von Google einzurichten:
WordPress (selbstgehostet)
1. Installiere das Yoast SEO Plugin
Dieses Plugin bietet lauter tolle Hilfsmittel, um deine Seite für Suchmaschinen zu optimieren. Für das Einrichten von Rich Pins ist für uns aber vor allem wichtig, dass die Meta-Daten auf deinem Blog vorhanden sind. Dazu musst du nur das Plugin installieren und aktivieren.
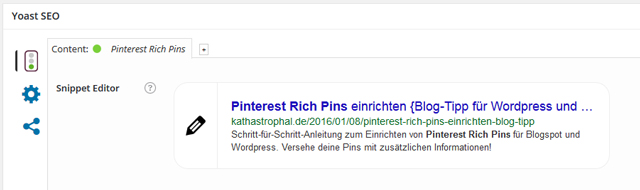
Stelle sicher, dass du deinen Posts auch eine Meta-Beschreibung mitgibst. Diese findest du im Snippet Editor innerhalb der Yoast Seo-Schaltfläche, wenn du einen Beitrag bearbeitest. Dort kannst du einfach auf die Beschreibung klicken, um sie zu ändern.

2. Benutze den Rich Pin Validator
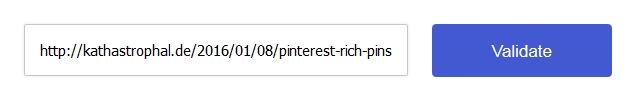
Dort kannst du die URL zu einem deiner Posts eingeben, bei dem du die Meta-Daten ausgefüllt hast. Klicke anschließend auf „Validate“.

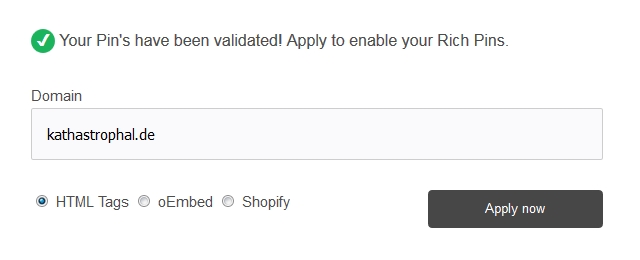
3. Bewirb dich
Wenn du die Bestätigungsnachricht siehst, gib die Homepage deines Blogs ein und vergewissere dich, dass „HTML Tags“ ausgewählt ist. Nun klickst du auf „Apply now“ – und schon sind wir fertig. 🙂

Sobald deine Bewerbung überpruft wurde, erhältst du eine Benachrichtigung von Pinterest – das kann ein paar Stunden bis ein paar Tage dauern. Alle Pins von deiner Seite findest du übrigens unter
https://www.pinterest.com/source/[deineURL]– zum Beispiel: https://www.pinterest.com/source/kathastrophal.de/ (einfach „kathastrophal.de“ durch deine URL ersetzen). So kannst du auch nachschauen, ob bei deinen Pins schon die Metadaten angezeigt werden!
Blogspot
1. Aktiviere die Meta-Tags
Auch bei Blogspots müssen wir zunächst dafür sorgen, dass die Meta-Tags aktiv sind. Navigiere dazu zu den Einstellungen deines Blogs und klicke dort auf „Sucheinstellungen“.

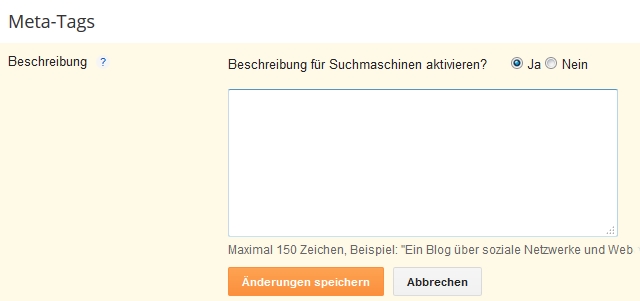
Sind die Meta-Tags deaktiviert, klicke dort auf „aktivieren“ und gib eine kurze, allgemeine Beschreibung deines Blogs ein. Speichere anschließend deine Änderungen.

2. Erstelle ein Backup deines HTML-Codes
Bevor du an deinem Code arbeitest, ist es immer eine gute Idee, eine Sicherungskopie zu erstellen:
- Klicke auf „Design“.
- Klicke auf den grauen „Backup/Wiederherstellung“-Button oben rechts.
- Klicke auf „Design herunterladen“.
- Speichere diese Datei auf deinem Rechner.
3. Füge deiner Vorlage den Code für Meta-Tags hinzu
Gehe zu „Design“ – „HTML bearbeiten“. Suche dort nach dem folgenden Code:
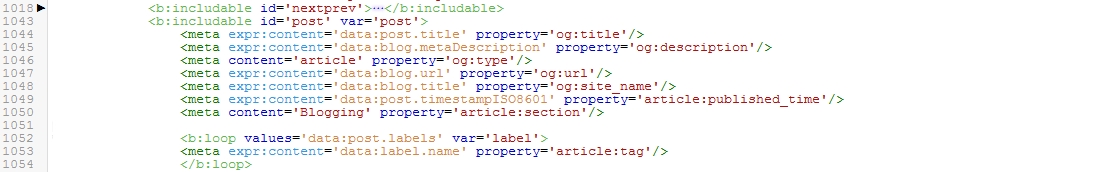
<b:includable id='post' var='post'>
Füge direkt dahinter die folgenden Zeilen ein:
<meta expr:content='data:post.title' property='og:title'/> <meta expr:content='data:blog.metaDescription' property='og:description'/> <meta content='article' property='og:type'/> <meta expr:content='data:blog.url' property='og:url'/> <meta expr:content='data:blog.title' property='og:site_name'/> <meta expr:content='data:post.timestampISO8601' property='article:published_time'/> <meta content='Blogging' property='article:section'/> <b:loop values='data:post.labels' var='label'> <meta expr:content='data:label.name' property='article:tag'/> </b:loop>

Ersetze dabei Blogging durch das Thema deines Blogs. (in der Dokumentation steht dazu: „The section of your website to which the article belongs, such as ‚Lifestyle‘ or ‚Sports'“)
Klicke jetzt auf „Design speichern“.
4. Versehe einen deiner Posts mit einer Meta-Beschreibung
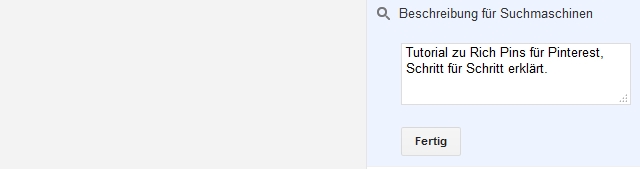
Im Blogpost-Editor findest du jetzt rechts neben deinem Text ein Feld namens „Beschreibung für Suchmaschinen“. Füge zu einem deiner Beiträge dort einen kurzen Text ein und speichere ihn.

5. Nutze den Rich Pin Validator & bewirb dich
Kopiere die URL deines Beitrags mit der Meta-Beschreibung und führe die Schritte 2 + 3 aus der WordPress-Anleitung durch.
Hurra, geschafft! Hat alles geklappt?
Ich hoffe, mein Tutorial war hilfreich! Sollten noch Fragen offen geblieben sein, schreib mir gerne einen Kommentar oder eine E-Mail.
Gerade teste ich übrigens Tailwind (*Partner-Link), um Pins zu planen – interessiert dich ein Post zu meinen Erfahrungen?





50 Kommentare
Danke Katha,
08. Januar 2016 um 10:38ich probiere das gleich mal aus. Man kann aber nachträglich normale Pins nicht in Rich Pins ändern, oder?
LG Steffi
Hi Steffi,
sehr gerne!
Ich habe gelesen, dass diese Daten bei Blogspot-Blogs auch nach und nach bei den alten Pins angezeigt werden (bei meinem Blog, den ich mit WordPress betreibe, war das auch direkt bei den alten Pins sichtbar).
Alles Liebe,
08. Januar 2016 um 10:52Katha
Danke für das geniale Tutorial!!!
Ich wusste ja schon länger, dass man seinen Blog ein bisschen für Pinterest optimieren kann, aber ich hatte noch nie Lust dazu, mich damit zu beschäftigen.
Dein Post hat mir gerade einen Schubs in die richtige Richtung gegeben – immerhin Rich Pins sollte mein Blog dann demnächst beherrschen 😉
Liebe Grüße
08. Januar 2016 um 12:42Du bist so toll, thanx for sharing! Steht schon länger auf meiner sollte ich mal publizieren Liste, vielleicht wird’s auch gleich mal ein kleines ebook, mal sehen 🙂
08. Januar 2016 um 12:58Liebe Grüße aus Berlin,
Nina
Vielen Dank für die tolle Beschreibung.
Jetzt hat es auch bei meinem Blog geklappt.
LG Tina
08. Januar 2016 um 13:24Danke für den Tipp, das werde ich definitiv testen. Ich hab mich schon die ganze Zeiz gefragt, wie das geht…
08. Januar 2016 um 17:55Vielen Dank für diese Anleitung! Habe mich auch schon länger gefragt wie das mit den Rich Pins funktioniert aber hatte noch keine Lust mich in die Materie einzulesen :). Jetzt habe ich es gemacht und warte auf meine Freigabe.
Ein schönes Wochenende wünsche ich dir!
09. Januar 2016 um 15:15Liebe Grüße Nicole
Ich weiß zwar nicht, was Ritchpins sind,
10. Januar 2016 um 23:43aber die Anleitung liest sich einfach.
Wenn du vielleicht auch mal was über Bloglovin schreiben könntest???
Ich kann mich zwar bei BL als Leser eintragen,
schaffe es aber nicht, dass man das auf meinem Blog sieht.
Liebe Grüße
Nähoma
Hallo liebe Nähoma,
vielen Dank!
Was genau möchtest du denn machen? Den Bloglovin-Button auf deine Seite einfügen?
Vielleicht hift dir da diese Anleitung:
https://help.bloglovin.com/knowledgebase/articles/215897-how-to-add-a-widget-or-icon-to-your-blogger-blogsp
Liebe Grüße,
14. Januar 2016 um 17:56Katha
Hallo Katha,
vielen lieben Dank für diese tolle Anleitung. Ich habe schon ewig nach genau so einer gesucht! Sogar Pinterest hatte ich angeschrieben, um eine Anleitung zu bekommen, aber jetzt habe ich ja deine!
Habe es gleich mal ausprobiert und es hat alles geklappt. Klasse!
Hab einen schönen Tag und herzliche Grüße,
12. Januar 2016 um 11:35Hanna
‚Fräulein Selbstgemacht‘
Bei mir hat es leider nicht geklappt, bekomme eine Fehlermeldung wenn ich html diese Zeilen zufügen will! Schade aber ich übe sicher nochmal.
07. Februar 2016 um 18:20Hallo Berna,
was für eine Fehlermeldung kommt denn da?
Wenn du magst, schick mir gerne einen Screenshot und ich schau mir das mal an!
Alles Liebe,
07. Februar 2016 um 18:31Katha
Meine Liebe, zuerst ein Mal lieben Dank für das Tutorial! Schön, dass du anderen helfen magst, sich zu verbessern 🙂 Leider funktioniert es bei mir (aus welchen Gründen auch immer) einfach nicht und ich wollte mal nachhören, ob du evtl. weißt, woran das liegen könnte? Vielleicht hast du ja wieder DIE Idee. Ich wär dir ewig dankbar 🙂
Liebe Grüße, Nadine
24. Februar 2016 um 07:17Hallo liebe Nadine,
also für mich sieht alles richtig aus, schau mal: https://de.pinterest.com/source/dreierlei-liebelei.de/ 🙂
Alles Liebe,
24. Februar 2016 um 09:04Katha
Ha! Ich schwöre, bis vor einer Stunde war das noch nicht da! Naja, umso besser 😀 Trotzdem danke!
24. Februar 2016 um 09:07Liebe Katja,
20. April 2016 um 19:31vielen vielen Dank, dass du dir die Mühe machst, das alles für uns aufzuschreiben.
Ich werde mich jetzt schnell daransetzen und alles nach deiner Anleitung einrichten.
Ganz herzliche Grüsse sendet dir
Evi
Dankeschön für diese gute&simple Anleitung!.
27. April 2016 um 19:06Alles Liebe
Johanna
Hey Katha,
Anna von Pinterest hat mir den Link zu deinem Post geschickt und innerhalb von wenigen Minuten hatte ich endlich mal meine Rich Pins eingerichtet. Im Beitrag ist alles so super verständlich erklärt, dass sogar Technik-Nieten wie ich das ohne fremde Hilfe hinbekommen. Tausend Dank für diesen Post.
Ganz liebe Grüße,
23. Mai 2016 um 10:30Markus
Vielen Dank diese tolle Anleitung 🙂 ich bin schon echt am verzweifeln gewesen! Nachher werde ich es gleich versuchen und die Rich Pins einrichten!
Liebe Grüße
29. Mai 2016 um 10:16Malene
Vielen Dank für den tollen Beitrag. Bin eben über Lisas (meinfeenstaub) Twitter-Profil drauf gestoßen und obwohl ich schon lange auf Pinterest unterwegs bin und viel von rich pins gehört hab, hab ich mich jetzt dank deines Posts das erste Mal damit beschäftigt. Bin manchmal etwas hinterher 😀 Danke jedenfalls für die tolle Erklärung!
Liebe Grüße
25. Juni 2016 um 12:30Bonny
Liebste Katha,
tausend Dank für die tolle Anleitung! Hab es schon ewig auf meiner Liste, mich damit zu beschäftigen und dank Deines Blogposts hab ich es sofort verstanden und werde das nun die kommenden Tage umsetzen!
Ich drück Dich! :*
12. Juli 2016 um 09:37Lu
boar geil danke! super Anleitung auch für Dummies wie mich ;D
liebe grüße
17. Juli 2016 um 14:07Anja :*
Huhu danke für das super Tutorial! Hat superschnell mit meinem Blogger Account geklappt, keine 10 Minuten vom Code ändern bis zur Validierung durch Pinterest 🙂
LG Nina <3
18. September 2016 um 17:14http://www.madamecherie.de
Danke für die Anleitung. Leider zeigt er mir (bei Blogspot) folgenden Fehler 🙁
19. September 2016 um 19:44The widget with id „Blog1“ cannot contain element: „meta“. A widget can only contain b:includable elements.
Was mache ich falsch?
Lieben Gruß
Yvonne
Hallo liebe Yvonne!
Kann es sein, dass du den Code nicht an der richtigen Stelle eingefügt hast? Der muss wirklich in das <b:includable id=’post‘ var=’post‘>-Tag, also vor das nächste schließende </b:includable> (In der Standard-Darstellung ist das nicht ausgeklappt).
Ich hoffe, das hilft dir weiter!
20. September 2016 um 13:59Alles Liebe,
Katha
Hi Katha,
23. September 2016 um 18:36tausend Dank für die super tolle Anleitung!
Was die HTML angeht bin ich der absolute Schisser….aber ich habs geschafft! Yeah! Daaanke!
Liebe Grüße und schönes Wochenende,
Moni
Vielen Dank für die super Anleitung. Hat einwandfrei geklappt. Ich hatte das schon länger auf meiner „Sollte ich irgendwann mal erledigen“-Liste und als ich hier las wie schnell es geht, hab ich es gleich erledigt.
03. Oktober 2016 um 12:09LG Lexa
Hallo Katha,
erstmal vielen Dank für Deine tolle Anleitung. Ich habe auch alles durch und auch die Validierung. Dennoch erscheint bei meinem Text auf Pinterest nichts in Fettschrift. Hast Du eine Ahnung an was das liegen kann? Magst Du mal schauen? https://de.pinterest.com/vollelotte/
Ich hoffe ich überfall Dich nicht… LG Silvia
17. Oktober 2016 um 18:09Liebe Katha,
endlich habe ich die Rich Pins auch bei mir eingerichtet! Das ging mit Deiner Anleitung super easy und meine Webseite wurde auch schon bewilligt! Vielen Dank dafür, jetzt kann ich endlich einen Punkt auf meiner Blog-To-Do abhaken! 🙂
Liebe Grüße und einen schönen Sonntag, Kathrin
06. November 2016 um 10:48Vielen Dank für diese tolle Anleitung – habe ich dringend gesucht und mich schon richtig geärgert, dass ich meine Posts nicht anständig über Pinterest spielen kann. Top
21. November 2016 um 22:28Hallo liebe Katha,
ich bin seit ein paar Tagen auch endlich dabei, Pinterest zumindest im Ansatz zu verstehen und mal gescheit zu nutzen. Nur das mit den Rich Pins will bei mir nicht klappen.
Ich nutze Yoast und habe in all meinen Beiträgen auch eine Meta Description, bekomme allerdings immer noch eine Fehlermeldung. Das ist eine Frage ins Blaue, aber: Was kann ich noch tun? Hülfe!
Liebe Grüße
02. März 2017 um 10:41Kathrin
Danke Danke für diesen Artikel! so hilfreich! Hab es hinbekommen damit.
Liebst,
10. März 2017 um 11:09Andrea
Hallo Katha,
02. April 2017 um 13:53Ist template etwas anderes wie Datensicherung? Habe auf Blogspot eine Datensicherung gemacht, aber wie kann ich hier etwas suchen bzw. einfügen? Auch mit F5 komme ich nicht weiter? Ich finde nirgends „template“ und „html bearbeiten“?
Hallo Monika,
danke für deinen Hinweis!
Da wurde bei Blogspot wohl etwas umbenannt. Du findest das ganze nun unter dem Punkt „Design“!
Viel Erfolg 🙂
02. April 2017 um 21:40Alles Liebe,
Katha
Hallo Katha,
danke für dieses einfache Tutorial, aber leider funktioniert das bei mir nicht 🙁
Ich habe einen selbstgehosteten WordPress Blog und meine Seite ist auch bei Pinterest verifiziert. Habe auch das SEO Plugin etc und die Meta-Beschreibung eingegeben, aber wenn ich den Link in den Validator einfüge dann sagt der mir, dass das nicht validiert werden kann. Das Problem welches ich beheben soll ist ‚Rich Pins enabled‘. Weißt du, was ich hier machen muss? 🙁
Danke und liebe Grüße
20. April 2017 um 14:52Diandra
Hallo Katha!
17. Mai 2017 um 23:14Vielen Dank erst mal für das Tutorial! Ich werde mich morgen gleich mal hinsetzen und die Schritte befolgen.
Eine Frage habe ich noch: Du hast geschrieben, dass du jetzt tailwind testest. Hast du schon über das Testergebnis geschrieben? Das würde mich nämlich sehr interessieren, da ich seit kurzem selbst tailwind nutze.
Liebe Grüße
Lydia
Hallo liebe Lydia!
Viel Erfolg bei der Umsetzung 🙂
Bisher habe ich noch nichts über meine Erfahrungen mit Tailwind geschrieben, werde das aber bald umsetzen, wenn Interesse besteht! Danke dir!
Alles Liebe,
18. Mai 2017 um 07:29Katha
Hi Katha,
18. Mai 2017 um 09:59es hat alles wunderbar geklappt! Für die Meta Daten kann man übrigens auch das Plugin wpSEO nutzen, das ich anstelle von Yoast SEO installiert hatte. Ich musste also nur noch die Validierung vornehmen.
Das fände ich super, wenn du mal über deine Erfahrungen mit tailwind berichten würdest!
Liebe Grüße
Lydia
Hallo liebe Lydia,
10. Juli 2017 um 16:09herzlichen Dank für Dein tolles Tutorial! ♥
Hat bei mir auch super geklappt! 🙂
Eine schöne Woche & liebe Grüße Alina ♥
Dankeschön, das freut mich!
12. Juli 2017 um 10:30Ich heiße aber eigentlich Katha 😉
Hallo Lydia,
12. Juli 2017 um 00:09ich bin gerade erst auf Deinen tollen Blog gestoßen. Vielen Dank für die ersten Tipps. Bin gespannt auf weitere Post von Dir!
Liebe Grüße, Alexandra
Hallo Alexandra,
freu mich, dass dir die Tipps helfen! 🙂
Alles Liebe,
12. Juli 2017 um 10:32Katha (die immer noch nicht Lydia heißt :D)
Vielen Dank für die tolle Anleitung! Ich habe die Rich Pins schon eine Weile vor mir hergeschoben! Nun hat’s doch viel einfacher geklappt, als ich dachte! Und die Prüfung durch Pinterest geschah sogar innerhalb von Sekunden!
Liebe Grüße
18. Juli 2017 um 00:07Jana
Hallo liebe Katha,
24. Juli 2017 um 21:36mir geht es wie Jana (weiter oben). So lange vor mir her geschoben und dank deiner Anleitung umgesetzt. Danke dafür! 🙂
LG, Julia
Liebe Katha, vielen Dank für diese sehr verständliche Beschreibung! Endlich habe ich es geschnallt, wundervoll 😀 Liebe Grüße, Alexandra
29. August 2017 um 21:20Hallo Katha, mit Deinem Artikel war das jetzt wirklich phänomenal einfach! Vielen Dank dafür. Gerne auch einen Artikel zu Tailwind (falls Du ihn noch nicht geschrieben hast), Du bringst die Dinge wirklich leicht verständlich rüber 🙂
17. September 2017 um 15:13Liebe Katha, vielen Dank für die Tipps. So konnte ich mein Pinterest optimieren.
Ich habe nun analysiert, was von meinem Blog gepinnt wurde. Leider wurden da nicht immer die korrekten Bilder benutzt. Kann man das im Nachhinein anpassen?
22. März 2018 um 08:30Liebe Leni,
das freut mich sehr!
Nee, das kann man leider nicht mehr anpassen… Zumindest kenne ich da keinen Weg.
Alles Liebe
27. März 2018 um 09:24Katha
Hallo Katha,
05. November 2018 um 19:39auch von mir vielen Dank für die Anleitung. Ich habe auch alles hinbekommen zumindest sind die Rich Pins sichtbar und zeigen auch die Rezepte an. Allerdings aktualisiert sich Pinterest nicht, wenn ich auf der Website ein Rezept ändere. Habe sogar schon einen Pin komplett gelöscht und neu eingefügt und er zeigt immer noch ein „altes“ Rezept. Finde nirgendwo eine Lösung. Hast du vielleicht eine Idee? Viele Grüße Sandra
Hallo liebe Sandra,
tut mir Leid, mit den Rezepte-Pins kenne ich mich leider nicht aus…
Ich drück dir die Daumen, dass du noch eine Lösung findest!
Alles Liebe
08. November 2018 um 16:22Katha